








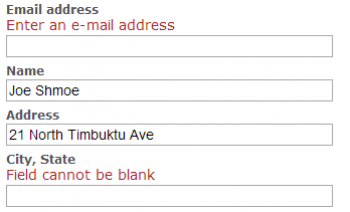
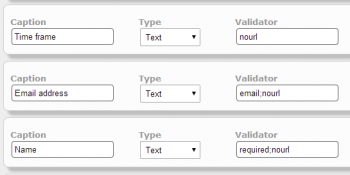
As you are developing forms for your site, you'll see a text entry field for a Validator. Validators are simple to use, and not difficult to understand. The premise is simply this: by choosing a validator, you instruct the server to compare the user's data entry value to a particular rule. If the data does not pass the rule, the form will not be submitted, and the user will be instructed to fix any invalid entries.

required: If the user leaves the field blank, the form will not be submitted.
number: the user must enter a number.
alphanum: the user must enter an alphanumeric (combination of numbers and letters).
alpha: the user must enter a string that only contains letters.
email: loose validation of an email address: requires an @ and a period.
nourl: this validator is designed to decrease spam - if the form entry contains a url, the form will not be submitted.
length, minlength, maxlength: specify a length, minimum length, or maximum length. Example: minlength:6.
Special cases
If your data entry element is a drop-down list, you will not have the option to add validators. The form will automatically be validated against the options in the drop-down list.
If your data entry element is a checkbox, you will have the option to add validators, but the only validator that can be used is required. Setting the validator to required means that the user cannot submit the form without checking the checkbox. This is useful for forcing users to accept a terms of service agreement before submitting.

Combining Rules
You can specify multiple rules by putting a semicolon between then. For example, the validator string required;nourl requires an entry, and verifies that the data entry is not a URL. Note that using a semicolon requires that ALL rules specified are passed.
Combining rules will also allow you to set a range of lengths. For example, the validator string minlength:8;maxlength:12 forces the user to enter a string that is between 8 and 12 characters long.
If you want to use OR validation, put a comma between the validators. For example, the validator string email,alpha requires that the data entry either be an email address or a string of letters.
You can also get more complicated by stringing together groups of validation rules. The important thing to remember is that 'OR' validation happens before 'AND' validation. For example, if you use the validator string alpha,numeric;nourl, the data entry will pass if it is either an alpha or a number, but in either case, it cannot contain a URL.
